BLOG POST TEMPLATE
ブログ更新・リライトシステム - 検索上位を実現するための施策(コンテンツ編)
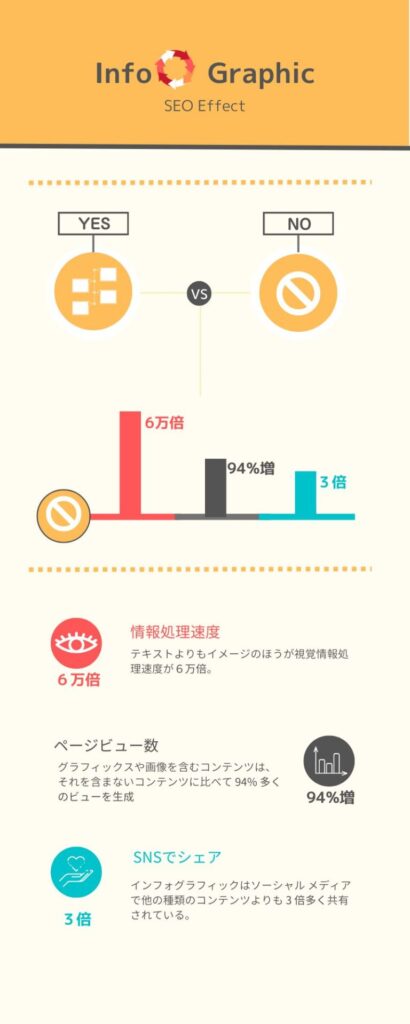
SNSなどでも使えるインフォグラフィックの作り方
ピンタレストやインスタなどでも使えるインフォグラフィック画像の作り方とテンプレートを紹介します。

情報を一目でわかるように伝えることができる手法として「インフォグラフィック」は有名です。
そのため、ブログにもインフォグラフィックを挿入することによって「わかりやすく」「バズりやすく」「シェアされやすい」コンテンツを制作することができます。
SNSなどでも使いやすくなるのでインフォグラフィックを使うことも考えてみましょう。
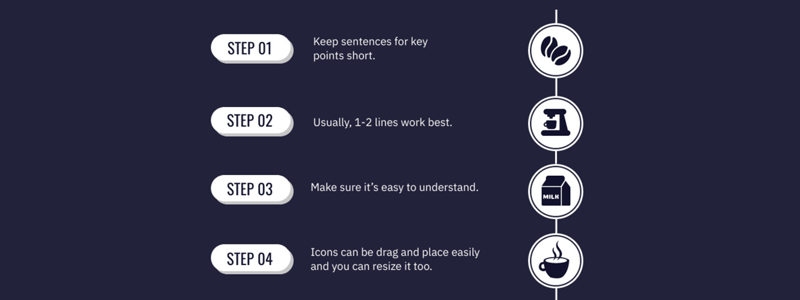
インフォグラフィックを作成する際には以下の3ステップで実行してください。
インフォグラフィックは以下の種類の組み合わせによって構成されています。
そのため組み合わせて活用していただければ素晴らしいインフォグラフィックを作成することができるようになるでしょう。
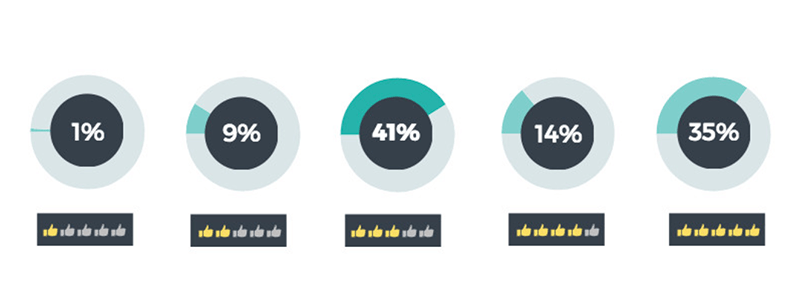
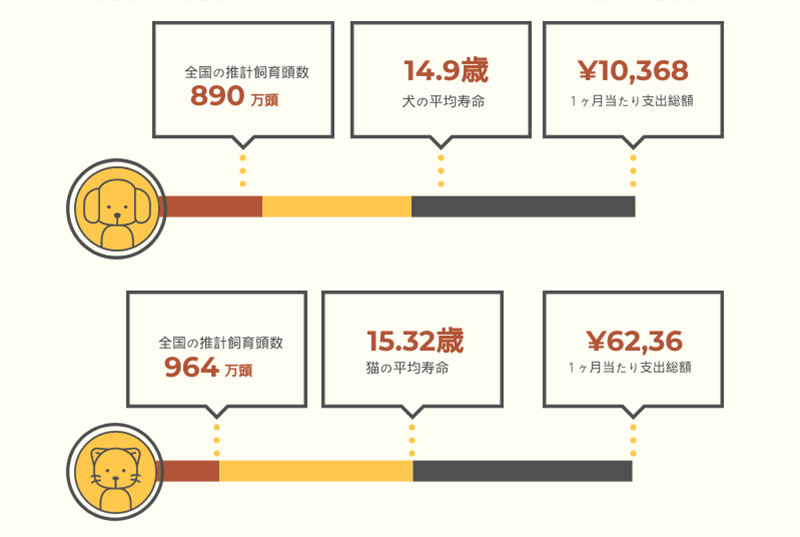
部品1 統計

フローチャートは、因果関係・変化の表現に向いています。「設計」「実行」「評価」といった順番や、PDCAサイクルなどといった循環する情報を表現可能です。
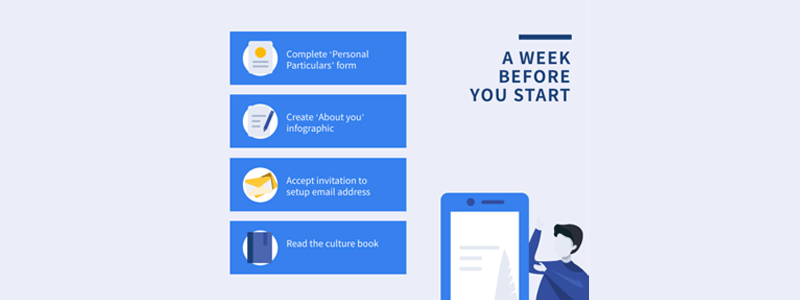
部品 タイムライン

ツリーは、物事の親子関係や階層、分析などに適した図形です。階層であれば組織図、分析であればマインドマップなどに適しています。
部品3 プロセス

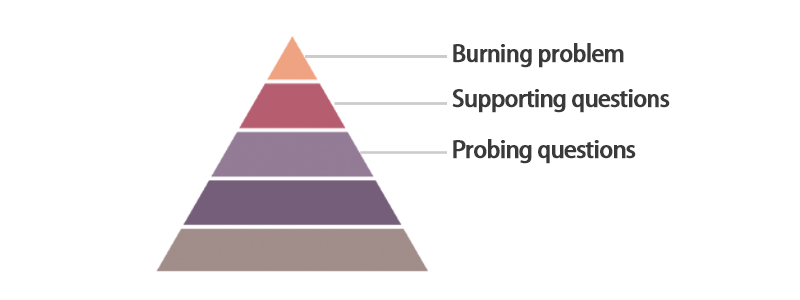
ピラミッドは、ツリーと同様に階層を表現することに適した図形です。特に上下関係や、比例関係の表現に適しています。組織の構成図などの表現におすすめでしょう。
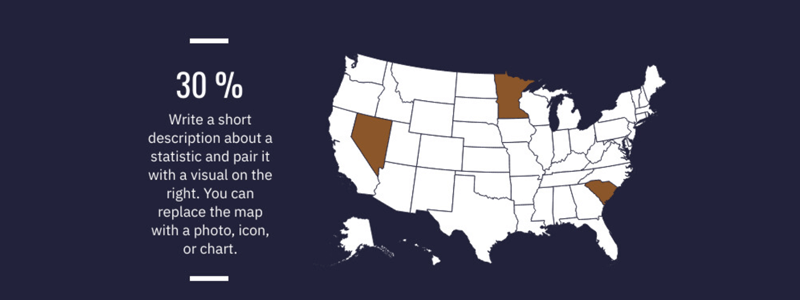
部品4 地理的

マトリックスは、縦軸と横軸を基準として情報のマッピングやポジション、分類を視覚的に表現できる図形です。企業のポートフォリオ分析などによく活用されています。
部品5 比較

情報の集合体を円形で視覚化し表現した図形です。ベン図は、A・B・AB両方の3つの情報を表現します。一方、包含ベン図ではA・B・AB両方・そのどちらでもない、の4つの情報を表現可能です。
部品6 階層

VSや正に比較検討をする際、どっちのほうがいいのか?正解なのか?を一目でわかりやすくするために使えます。
部品7 リスト

情報の集合体を円形で視覚化し表現した図形です。ベン図は、A・B・AB両方の3つの情報を表現します。一方、包含ベン図ではA・B・AB両方・そのどちらでもない、の4つの情報を表現可能です。
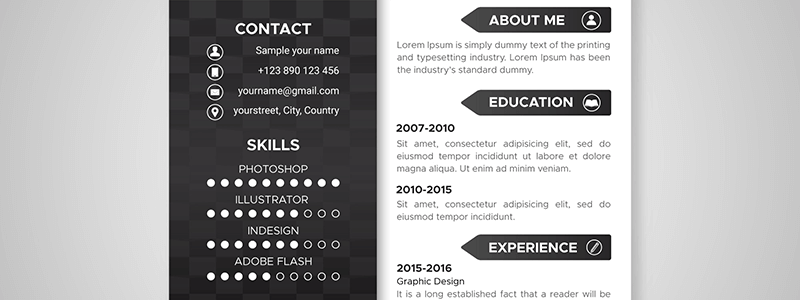
部品8 履歴書

複数の情報を比較したり、情報の構成要素をまとめる図形です。定性・定量の両面での表現に適しています。
BLOG POST TEMPLATE
Copyright © torasuweb · All Rights Reserved